Understanding Multifamily Website Design & Development

Table of Contents
In the multifamily industry, a successful website turns prospective residents into qualified leads. For community sites especially, you need to get the most important information in front of the right people as efficiently as possible so they can make an informed decision about their next home.
While our team of experts has experience in a variety of websites — including community sites, scattered sites, manufactured housing sites, and company websites — today we’re focusing on multifamily website design and multifamily website development for individual communities. We’re going through the major creative and digital elements to help you understand the important decisions you’ll need to make and the ways your site can be set up for long-term success.
Understanding template vs. custom multifamily websites
Complete with fully customized user interface (UI), user experience (UX), back-, and front-end development, custom multifamily websites cost more and have longer project timelines than template websites. But there are plenty of good reasons to choose either option.
For a long time, template sites in multifamily referred to the recognizable website templates offered by top property management system (PMS) brands, like Yardi, RealPage, and Entrata. But, from our analysis of 13,246,350 sessions on 300+ websites, the websites that don’t use a PMS template had 9.21% higher web conversion rates over the course of one year. This means newer templates and custom sites may get you more contact form submissions, scheduled in-person tours, and submitted applications.
With this knowledge, many agencies and developers now offer new kinds of template websites for multifamily. At Agency FIFTY3, we offer unique theme websites, which include services like photo optimization and basic brand application to make them your very own. Compared to full custom sites, theme sites can be launched on tighter timelines and are suitable for lower budgets.
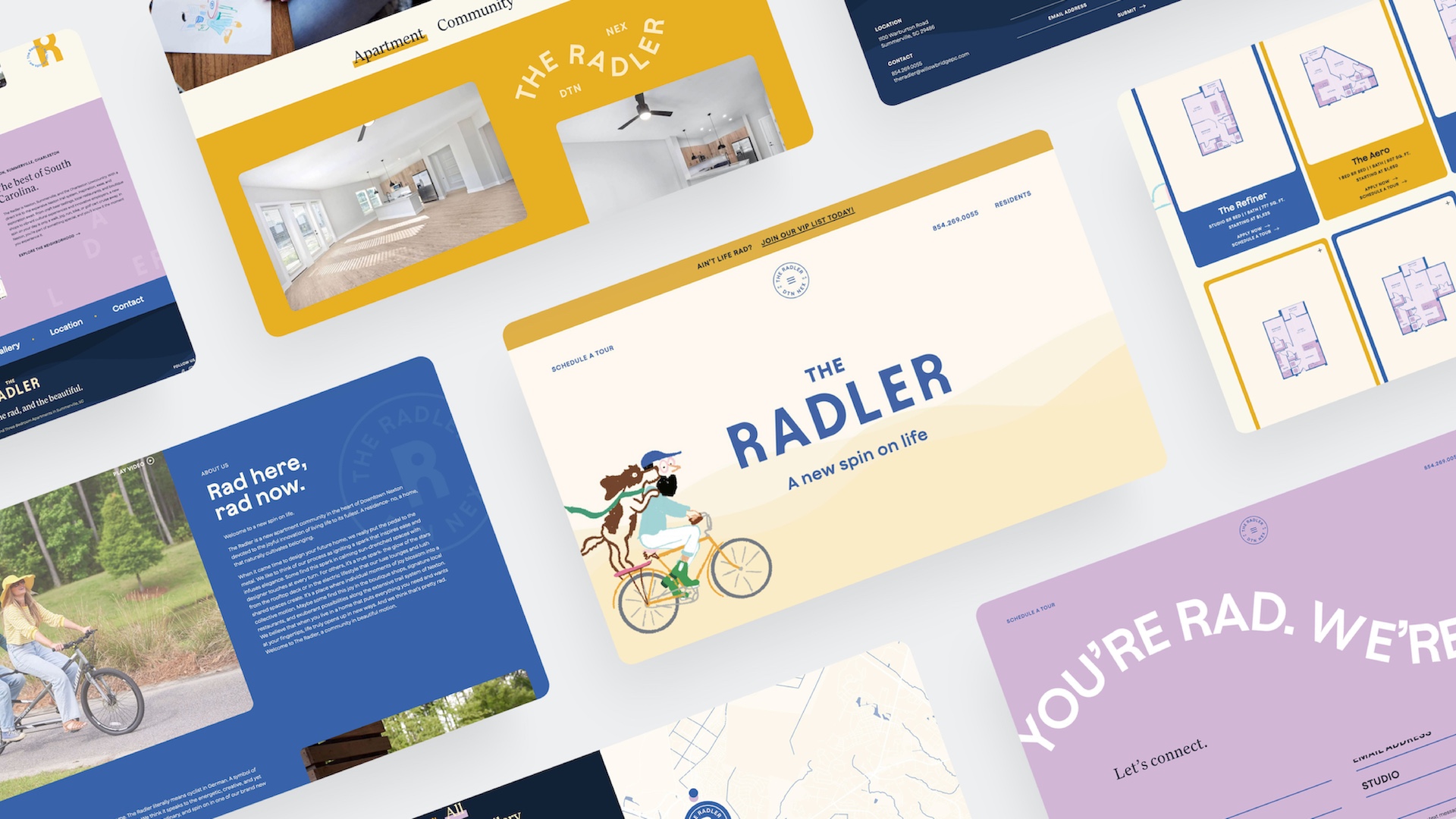
In the image above, there’s a theme site on the left and a custom site on the right. While the theme site can successfully show off your brand and community with a UX designed to get you leads in multifamily, the movements and layouts are not customizable. With a full custom site, expert multifamily designers and developers can take your brand and user experience further with custom movements, user interfaces, and unique layouts that truly stand out from tough competition.
How to choose between a custom or template website
In addition to considering your project timeline and budget, think about:
- Your target market: Is your audience looking for the best, most luxurious, or newest home available, or are they on your website for simple functionality and quick info? If you have an audience that connects with personality-packed brands, like Patagonia or Apple, a custom website can help them connect with your brand in a way that makes them want to engage further. If their home search is simpler and more straightforward, a theme or template site may be a better fit.
- Your brand: Brands that have a high amount of intentional visuals and messaging — like in-depth brand stories and large brand packages — can often get more out of custom websites, because the customization provides more opportunity to show off brand elements in ways that let users truly get to know your community. Alternatively, simpler brands with fewer elements are often represented in their best light on a template or theme site.
- Your community: Custom websites are often the best choice for communities that need to wow their audience or need a unique sitemap that represents multiple buildings, offerings, or sub-brands. Maybe they’re a lease-up that wants a strong introduction to the market, a renovated and rebranded property that needs their reintroduction to land, or a high-end community with a meticulous audience. For these property types and lifecycle stages, a custom site can make a stronger impact over templated user interactions.
One-fold vs. one-page vs. full community websites
When choosing between theme or custom options, it’s also important to consider one-fold websites, one-page websites, and full community sites. Each one can get you marketing wins at different stages of your property, leasing, and project timeline. And getting a one-fold or one-page site online before timelines or details allow for a full site can have a big impact on your long-term success.
One-fold websites are non-scrolling sites that typically have a contact form and minimal elements that introduce your brand and property basics, like unit mix, location, and a few top amenities. They’re perfect for:
- Communities under construction or in the early stages of development
- Gathering pre-leasing interest
- Securing your domain and creating a useful placeholder for a full website down the line
One-page websites are scrolling sites that offer your audience more information and interactions than a one-fold, but they’re limited to one page. They could be a great choice for:
- Communities that have a limited budget or need a faster launch than a full site
- Teams who want to present more detailed information than a one-fold but don’t have enough info determined yet to fill a multi-page site
- Establishing a domain and generating early interest before knowing specific details, like full amenity lists, or before you have your PMS set up for floor plan integrations
The most common, full websites offer multiple pages, each focused on different aspects of your community, like the location, amenities, and floor plans. This means you get:
- More SEO-optimized copy to help grow your content and organic search performance
- More community information and rich media that connects with your audience during all stages of the marketing funnel
- Valuable analytics and conversion insights on your user journey
- Better scalability so you can add additional pages for things like blogs or unique offerings
No matter what stage your property is in, remember it’s important to establish your brand and online presence as soon as possible to:
- Grow credibility and visibility with your audience
- Begin collecting analytics and qualified leads
- Build your online presence and domain age for better ranking and performance on search engines
Website design & digital experience for multifamily
Successful multifamily website design engages your users in ways that get you more leases. Thankfully, engagement rate on your site is something that can be measured, and in multifamily, the average across all sites is 62%.
To meet or exceed that average, you need a strong user experience (UX), visually appealing user interface (UI), and positive digital experience (DX) overall. We define these briefly in our downloadable website dictionary, but we’ll go more in-depth here:
- UI describes the interactions, look, and feel of your site all the way down to buttons, menus, and movement. A good UI is consistent, visually appealing, easy to understand, and an accurate depiction of your brand. It should be intuitive and free of clutter, contributing to a positive UX.
- UX refers to a user’s journey through each site page and your website as a whole, describing the steps they take and the overall experience they have while trying to navigate and accomplish their tasks. A good UX is intuitive, enjoyable, and effective for both your users’ goals and your leasing goals, and it directly impacts customer satisfaction and conversion rates.
- DX expands beyond your website to all the online interactions or pathways a user follows as they interact with your brand, community, and on-site team digitally. It may start with finding your website through a Google search and continue through your website, paid ads, and organic social media. Even after a user signs a lease, the DX expands to your resident portal, including how easy it is to find on your site. A good DX is seamless, personalized, and secure, driving user satisfaction, brand reputation, and business growth.
In today’s industry, effective UI, UX, and DX are more expected than ever. When these three elements are aligned, you limit user frustration and create a smooth experience — one that consistently brings people back to your website and other digital channels to seamlessly access the tools they need and successfully learn more about your community.
But for multifamily websites, this is just the foundation of design and development. Moving beyond, there are more industry-specific elements that are just as essential to building your ideal property site.
While content can always be changed, the UX, UI, and functionality can’t be changed without additional design and development scope.
This means things like images and copy can be swapped out, updated, and edited at any stage of design, development, and even post-launch. But interactions, layout, and pathways through the site need to be nailed down in the earliest design phases. So, during design review phases with your web partner, focus on UI and UX because they’re much harder, costlier, and more time-consuming to change after a website has been developed and staged.
Built to generate leases with industry-specific integrations
As we mentioned above, your multifamily website UX should be effective for both your users’ goals and your leasing goals. That means your user needs to get all the information they need in order to make an informed decision, and your site needs to give it to them while subtly leading them to convert.
But conversion isn’t the end of the line in multifamily. To turn leads into leases, we’ve found the most successful sites are fully integrated with your PMS, including tour scheduling, pricing and availability, specials pop-ups, chatbots, and other widgets. Integration gets accurate info in front of your users and lets on-site teams update it in one place rather than multiple.
For example, integrated sitemaps allow your users to explore your community layout and choose their ideal floor plan within it; integrated availability and pricing ensures the leads that come through are fully informed and interested; and integrated, interactive widgets, like easytour, engage users in ways other tools can’t. A website widget is a small, customizable tool or application that can be added to a site to enhance its functionality, often in a sidebar, header, or footer. In our industry, they typically offer things like AI chat, FAQ, in-person tour scheduling, and video tours.
In fact, multifamily websites that have an interactive chatbot or video leasing widget have 44% higher website conversion rates than those with no widget. This high increase in conversion is largely because interactive experiences provide information to prospects in an effective and engaging way, empowering them to make their own decisions about where to live.
A domain is a label or title that’s easier to remember than an IP address, which is just a long string of numbers. Your domain is your branded website title that users remember, type into their browser, and come back to again and again. A domain name server (DNS) is the system that translates your domain to the right IP address.
DNS is different from the servers that host your website. Those servers are powerful computers that store, manage, and deliver data to your users’ devices. So, a user types your domain in their browser, the DNS translates that to an IP address, the hosting server receives a request to visit, and that server sends your site content to your user’s browser.
While our clients are responsible for securing their own domain, they can give our team delegate access to handle the DNS and host on our premium servers. That way, we can manage security, data integrity, and uptime monitoring.
Designed & developed for ADA compliance & accessibility
Another multifamily website essential: ensuring design, development, and copywriting are all in line with Fair Housing and Web Content Accessibility Guidelines (WCAG). WCAG was designed to help website owners achieve the level of accessibility that is required by laws like the Americans with Disabilities Act (ADA).
As an example to better understand WCAG, here is a short list of items to include during the pre- and post-launch quality assurance process:
- Contrast ratio ensures there is sufficient contrast between text and its background to make it readable, especially for those with low vision
- Alt text and video captions make visual elements on your website more accessible to people who are deaf, hard-of-hearing, or using screen readers
- Keyboard accessibility makes sure all functionality is available via keyboard without a mouse, so users with motor disabilities can navigate
- Predictable navigation keeps UI/UX elements consistent across pages, helping users understand and predict how to interact with your site
- Proper markup follows web standards, like HTML, so assistive technologies can correctly interpret the content
Search engine optimization for multifamily websites
Search Engine Optimization, or SEO, is crucial for every website. Following SEO best practices helps your website show up as the top result for branded searches, like when users search for your name on Google. And multifamily website SEO also helps your website show up higher in search results for non-branded searches, like when users search for apartments in your city.
On-page SEO
On-page SEO optimizes user-facing web content, which are the elements in front of your users, like copywriting and page layout. This includes using relevant keywords in website copywriting, putting keywords in headers, and adding title tags and meta descriptions to your site. Title tags show up as your site page title in search results and also label the tab in your users’ browser; descriptions provide additional context about what Google and users will find when they click on your site from search results. Based on thorough keyword research, all these keyword inclusions should target the non-branded keywords your target audience will be searching for.
Technical SEO
Technical SEO optimizes a website’s architecture and back-end development to improve its ranking in search results, including:
- Schema markup is a type of code that helps search engines understand the content on a web page, including name, logo, location, hours, and phone number
- Image compression lowers file size without negatively impacting image quality
- Alt text allows Google and assistance devices, like screen readers, to understand what images are depicting, which is an SEO ranking factor and part of ADA compliance
- An accurate robots.txt file allows search engine crawlers to read, understand, and show your website in search results
- The sitemap.xml lists all of the pages of your website that should show in search results
Page load speed
The amount of time it takes for your website to load has a significant impact on your website performance. Slow-loading sites frustrate users and may cause them to give up and leave, lowering both engagement and conversion rates. And while this would obviously decrease your total number of leads, it can also affect where Google ranks your website in search results and how much visibility you get moving forward.
To help ensure their users get results that are relevant and useful to them, Google measures page load speed using:
- Largest Contentful Paint: measures how quickly the largest content on a web page becomes visible to a user
- Interaction to Next Paint: measures how quickly a website responds to user interactions
- Cumulative Layout Shift: measures how much a webpage shifts unexpectedly while loading or being used
Google confirmed the results of these measurements affect your rank in search results, making it an essential part of multifamily website development.
Digital marketing integrations for multifamily websites
One of the most important elements of digital marketing for your website is to make sure it’s integrated with tools like Google Analytics and Google Search Console (GSC), so you can track site and digital marketing performance and accurately retarget visitors.
Some websites can be integrated directly with Google Analytics, sending event data when conversion actions take place — like submitting applications, sending contact forms, and scheduling a tour — so you can track without complicated setups.
And for WordPress sites, specialized sitemap.xml integration automatically alerts Google Search Console anytime a change is made on your site, so search results are up-to-date as soon as possible without needing to manually re-submit your sitemap.
Choosing the right CMS platform
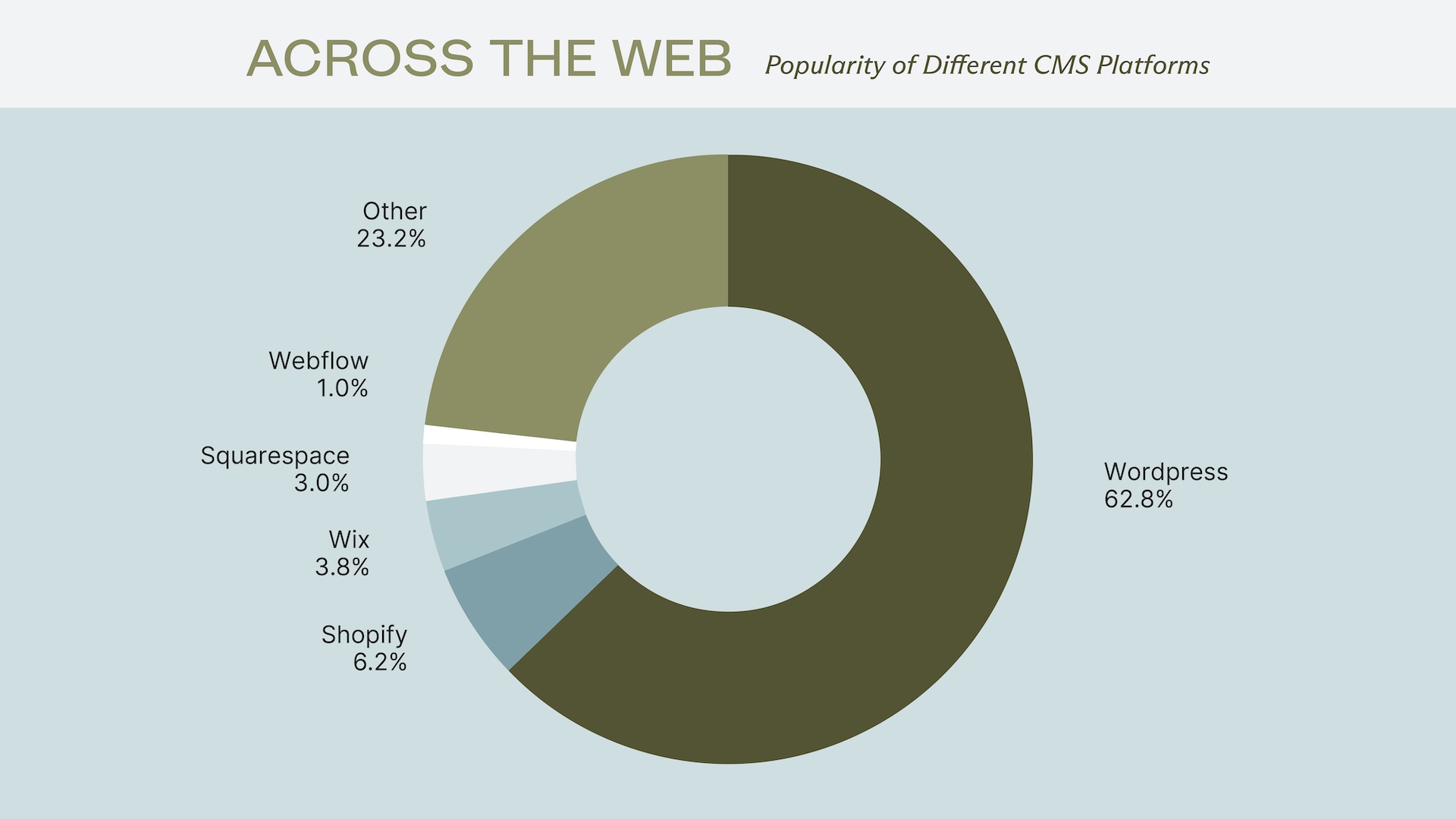
CMS stands for content management system. Like WordPress, Squarespace, or Wix, these systems are tools that help create, organize, and store media and other files for use on websites, enabling non-technical teams to edit content, publish blog posts, or update websites without needing to understand web design or coding languages.
After designing and developing hundreds of multifamily websites, we’ve found WordPress is the best option because it:
- Doesn’t limit 3rd-party integrations for platforms like Google Analytics and Google Tag Manager, which are must-haves for digital marketing success
- Is versatile and user-friendly, offering the most scalability when adding new pages or content
- Has thousands of plugins, themes, and widgets to customize and enhance your site without developing custom components
- Integrates well with security layers and programs, which mitigate the risks that come with being an open-source platform
Other important aspects of multifamily website development
Beyond multifamily website design and digital marketing, there are more development essentials to address before your site is ready to go live and generate leads.
Web security is crucial
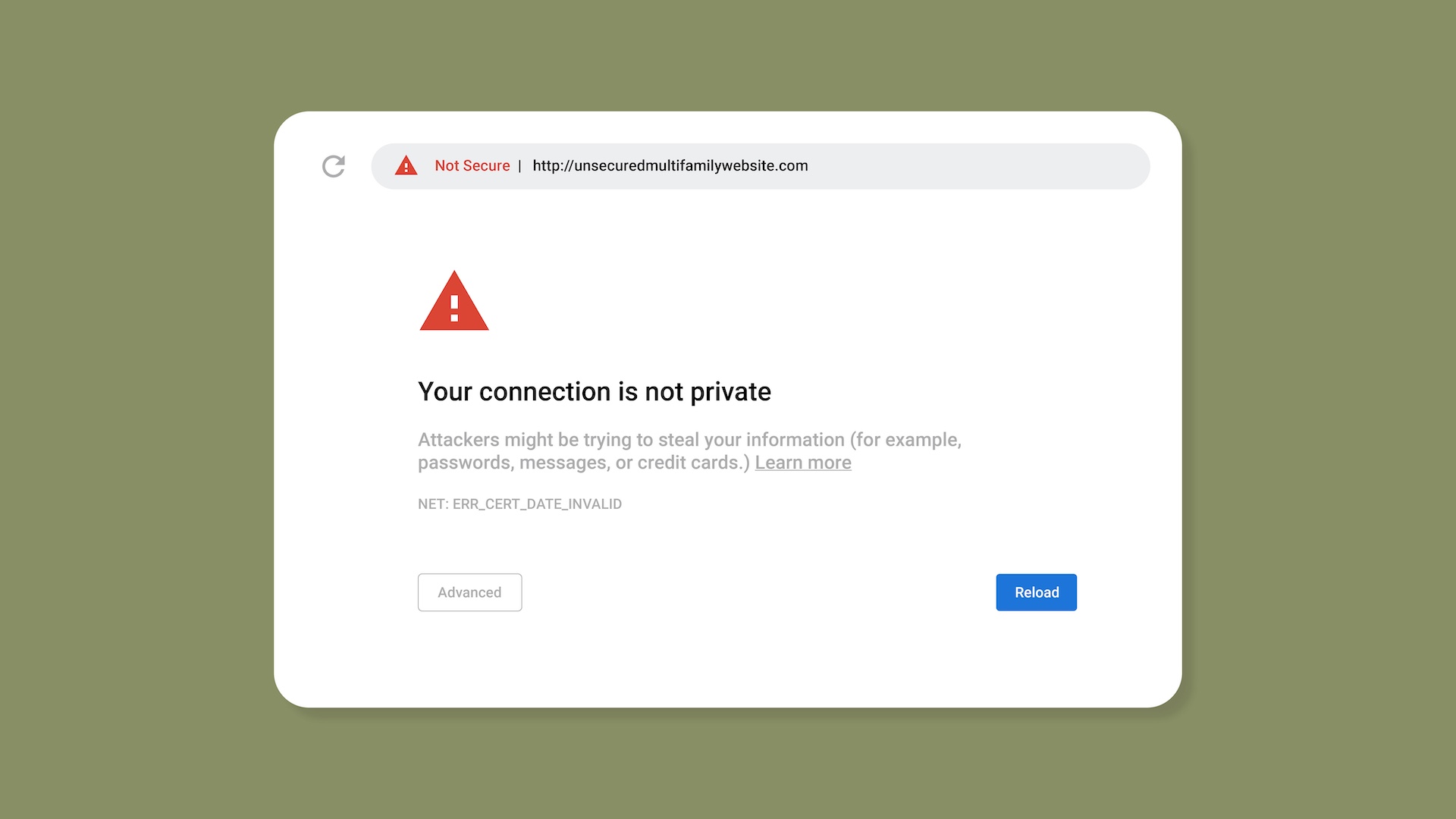
There are countless WordPress plugins that can help protect your website, team, and site visitors, but the first security measure users will notice is your SSL certificate. When a website has an SSL certificate, it means the connection between the user’s browser and the website’s server is secure. This is crucial for protecting sensitive information, like credit card numbers, personal data, and login credentials, from being intercepted by malicious parties.
Websites with an SSL certificate start with HTTPS instead of the old HTTP, and they show a padlock icon in the address bar. While users may not always realize a website has an SSL certificate, they’ll definitely recognize when it doesn’t, because a familiar alert warns and often deters them from continuing to your site at all.
To get your certificate, you need to make sure your site information is accurate so you can generate a Certificate Signing Request (CSR); then submit it for validation, install your SSL certificate, and test and maintain it regularly.
The importance of this security measure is why we recommend our clients host websites on our servers so we can manage their SSL cert for them — taking care of the complicated steps above.
Essential site maintenance and support
Professional website support can help ensure your security tests and other maintenance tasks are done accurately and on time, including:
- Testing that theme and plugin updates are installed correctly and on time so your site functions without breaking code or causing downtime
- Making sure any custom or interconnected functionality, integrations, and features are communicating accurately with each other
- Giving you and your team peace of mind, so you don’t have to worry about your site going down for extended periods of time
The importance of managed hosting
Website hosting is a service that stores and manages all the files that make up your website — like your community images, videos, copywriting, and code — on powerful physical computers. These servers are connected to the internet, and they’re essential because they send all your site content to users’ browsers as soon as it’s requested. In other words, they keep your content live, secure, available 24/7; then they send it as soon as your user clicks or types in your domain.
Professional, managed hosting should include services like daily monitoring, regular backups, security and SSL Certificate management, website support and bug fixes, and timely alerts.
Get the multifamily experts for your website
Choosing an agency team that works exclusively in multifamily ensures your website design and development go smoothly — positioning you for success in the industry and your market.
If you want to see what we can do for you and your properties, drop us a line anytime.
Sign up for our newsletter.
Stay in the know about our insights and industry trends.